1. Setting all your custom fields that will be used for the table (and only for the table!).
For example of a table for videos from Youtube with 3 columns and 3 rows that include the title+url+time of the videos:
video1_title | video1_time | video1_url
video2_title | video2_time | video2_url
video3_title | video3_time | video3_urlSo yeah like you can see that is a small table but already use 9 custom fields. Now if you are fine for spending your regular 10 custom fields on the table so ok. But if you want a bigger table and not to spend the regular 10 custom fields, then you can just install the great glz_custom_fields plugin. Yes, this plugin will cost you 10 euro, but you will only pay ones, and be able to use it for all of your websites.
It is really recommended to think good before you begin on how your table will look like! (How many columns and rows it will include). Because it will be a mess to add another column, but adding another row will be easier.
2. Download and install the bot_write_tab_customize plugin.
3. After you set your custom fields and installed the bot_write_tab_customize plugin, go to Extensions > bot_wtc, here we will set the order of the fileds, the order will be from left to right. For example: video1_title, video1_time, video1_url, video2_title, video2_time, video2_url, video3_title, video3_time, video3_url. For this example we will place the table between the Title and Body fields, so the way of doing it is:
| Item | Position | Destination |
| video1_title | after | Title |
| video1_time | after | video1_title |
| video1_url | after | video1_time |
| video2_title | after | video1_url |
| video2_time | after | video2_title |
| video2_url | after | video2_time |
| video3_title | after | video2_url |
| video3_time | after | video3_title |
| video3_url | after | video3_time |
Don’t get in panic if it will show up messy in the bot_wtc interface, as long as you set the order correctly, it will be show up good in the Write page when we will finish.
4. Adding the script & css code to the write tab. There are 2 ways to do that:
Option #1. With the bot_write_tab_customize plugin, go to Extensions > bot_wtc click on Additional js code and paste the code inside, then click on “Update”.
Option #2. Edit the txplib_head.php file (Make a backup file first), located in /textpattern/lib/, and add the code after the following:
<script type="text/javascript" src="jquery.js"></script>
<?php echo script_js(
"var textpattern = {event: '$event', step: '$step'};"
); ?>The code required for both options is:
The script
<script type="text/javascript">
$(document).ready(function(){
// ---
// --- Changing the header columns titles.
$("label[for='custom-1']").replaceWith("<label for='custom-1' class='custom-1'>Column #1 title</label>");
$("label[for='custom-2']").replaceWith("<label for='custom-2' class='custom-2'>Column #2 title</label>");
$("label[for='custom-3']").replaceWith("<label for='custom-3' class='custom-3'>Column #3 title</label>");
// ---
// --- Adding ID attribute to the <p> tag of all the fields.
$("label[for='custom-1'],[for='custom-2'],[for='custom-3'],[for='custom-4'],[for='custom-5'],[for='custom-6'],[for='custom-7'],[for='custom-8'],[for='custom-9']").parent().attr('id', 'cft');
// ---
// --- Adding CLASS attribute to the <p> tag of the header fields.
$("label[for='custom-1'],[for='custom-2'],[for='custom-3']").parent().attr('class', function (arr) {return "glz_custom_field cfth cfthc" + arr;});
// ---
// --- Adding CLASS attribute to the <p> tag of the other regular fields.
$("label[for='custom-4'],[for='custom-5'],[for='custom-6'],[for='custom-7'],[for='custom-8'],[for='custom-9']").parent().attr('class', function (arr) {return "glz_custom_field cftc c" + arr;});
// ---
// --- Adding a blank <div> tag above the field that comes right after the table for controling the space between.
$("label[for='body']").before("<div class='cftbs'> </div>");
// ---
// --- Removing the <br /> tag in all the table fields.
$("p#cft br").remove();
// ---
// --- Removing the <label> tag in all the table fields beside the header columns.
$("p.cftc label").remove();
// ---
});
</script>Read the comments above each code in the script, add/remove/edit the custom fields numbers and the header columns texts. Do not change the order of the codes, otherwise things will not work!
The CSS
<style type="text/css">
/* --- */
/* --- The <p> tag of the – custom fields table header – cells. */
p.cfth {
display:block;
float:left;
margin:0px;
}
/* --- */
/* --- The <label> tag of the – custom fields table header – cells. */
p.cfth label {
width:147px;
display:block;
border-right:1px solid #ccc;
margin:0px;
text-indent:5px;
}
/* --- */
/* --- The <p> tag of all – custom fields table – cells. */
p#cft {
display:inline;
margin:0px;
}
/* --- */
/* --- The <input> tag of all – custom fields table – cells. */
p#cft input {
width:144px;
margin:0px;
}
/* --- */
/* --- The <div> tag of the space between the table and the field below it – custom fields table bottom space. */
div.cftbs {
height:10px;
display:block;
font-size:1px;
}
/* --- */
/* --- The <p> tag of all regular – custom fields table cells. */
p.cftc {}
/* --- */
/* --- The <p> tag of the first – custom fields table header – cell. */
p.cfthc0 {}
/* --- */
/* --- The <p> tag of the second – custom fields table header – cell. */
p.cfthc1 {}
/* --- */
/* --- The <p> tag of the third – custom fields table header – cell. */
p.cfthc2 {}
/* --- */
/* --- The <p> tag of the first – custom fields table – regular cell. */
p.c0 {}
/* --- */
/* --- The <p> tag of the second – custom fields table – regular cell. */
p.c1 {}
/* --- */
/* --- The <p> tag of the third – custom fields table - regular cell. */
p.c2 {}
/* --- */
</style>Some explanations about the CSS
You can also add the css code into bot_wtc or into your-theme/classic-theme textpattern.css file, or into the txplib_head.php file.
About: p.cfthc0 {} p.cfthc1 {} p.cfthc2 {} :
Letting you to control each of the header fields.
(Starting from 0, not from 1)
For exampe to change the background color of only the second header filed label we will use:
p.cfthc1 label {background-color:#eee;}
If you made a table with 9 fields of 3 columns & 3 rows,
your headers will be p.cfthc0 {} p.cfthc1 {} p.cfthc2 {}
If we want to make this same change but to all the header fields we will use:
p.cfth label {background-color:#eee;}
About: p.c0 {} p.c1 {} p.c2 {} :
Letting you to control each of the regular fields.
(Starting from 0, not from 1)
For exampe to change the background color of only the second regular field input we will use:
p.c1 input {background-color:#eee;}
If you made a table with 9 fields of 3 columns & 3 rows,
your regular fields will be p.c0 {} p.c1 {} p.c2 {} p.c3 {} p.c4 {} p.c5 {}
If we want to make this same change but to all the regular fields we will use:
p.cftc input {background-color:#eee;}
5. Hiding the table base on section select
If you want the table to appear only in 1 section, but not in others
all you need to do is to go to Extensions > bot_wtc
and click on “Section List” below the “Hide in:” column title, in the right side of each field of the table.
Then select the sections you want to HIDE the table in them, and click on “Update”.
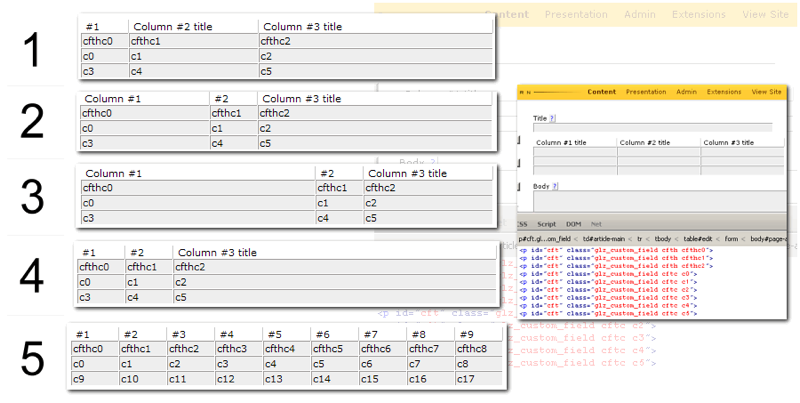
6. Check out the next CSS examples, I only point there on the things you need to change from the original CSS above.
You can see the results of these examples by clicking on the image below.
CSS for Example #1:
p.cfthc0 input {width:50px;}
p.c0 input, p.c3 input {width:50px;}
p.cfthc2 input {width:260px;}
p.c2 input, p.c5 input{width:260px;}CSS for Example #2:
p.cfthc1 input {width:50px;}
p.c1 input, p.c4 input {width:50px;}
p.cfthc2 input {width:260px;}
p.c2 input, p.c5 input{width:260px;}CSS for Example #3:
p.cfthc0 input {width:260px;}
p.c0 input, p.c3 input{width:260px;}
p.cfthc1 input {width:50px;}
p.c1 input, p.c4 input {width:50px;}CSS for Example #4:
p.cfthc0 input {width:50px;}
p.c0 input, p.c3 input {width:50px;}
p.cfthc1 input {width:50px;}
p.c1 input, p.c4 input {width:50px;}
p.cfthc2 input {width:360px;}
p.c2 input, p.c5 input{width:360px;}CSS for Example #5:
p#cft input {
width:50px;
margin:0px;
}! In examples 1-4 you will need to remove:
width:144px; from p#cft input,
and width:147px; from p.cfth label in the original css code.
Good luck!
And I will love if you will leave a comment with a link to an printscreen image of the tables you have made ;)

Well done Gil, this is a great write-up. I’ve included this in the glz_custom_fields wiki. Feel free to add your own stuff if you want straight on the wiki, anything that will help other fellow TXP users is highly welcome.
Kudos!
…er… I don’t seem to be allowed to comment here. On submit it reports “Your comment was marked as spam.”
Hi redbot, I see you managed to get through and post a comment…
The error message is from the rah_comment_spam plugin, it must have seen something not to like…
Hi Jonathan,
I thought it was because I quoted some code from the tutorial in my comment, but even after removing that part it’s still reported as spam :(
Maybe it has to do with the message lenght (it was not that long anyway)?
I don’t know if it’s related, but an error flashes for a second when submitting a comment (I had to print the screen to read it). It says:
“Strict standards: Non-static method timezone::is_dst() should not be called statically in … …txplib_misc.php on line 1265”
Really? Maybe its your name – redbot. I don’t know – need to ask Jukka! I’ll post this comment and check the error flash – I have not seen that…
Last comment I posted I did not see any error message…never seen that error before…
Hi,
at the end I posted my comment here on txp forum), sorry for the hassle
actually I tried this as well and it didn’t work out for me. but I’ll definitely give that another shot… well, lets see if there is a happy end for my project, too. I’ll keep you posted about the result.
Feel free to add your own stuff if you want straight on the wiki, anything that will help other fellow TXP users is highly welcome.
Nice, thanks for the help and all the script, it would have taken me forever to figure this out!!
actually I tried this as well and it just didn’t perform out for me. but I’ll definitely give that another shot… well, allows see if there is a satisfied end for my venture, too. I’ll keep you published about the outcome.